FanCoolo WP + Winden = ❤️
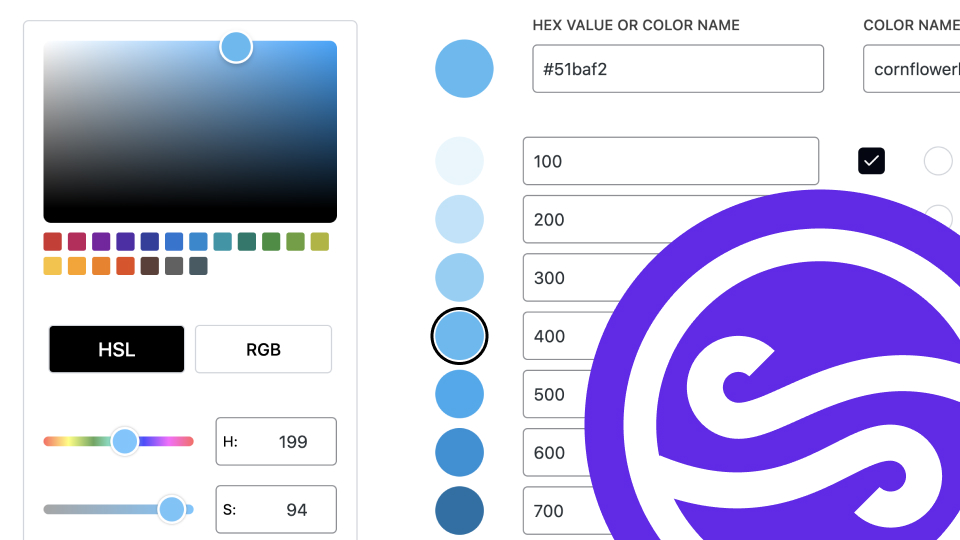
Performance We have split App pages into admin pages for much smaller code load. New pages: Register Styles New blocks under Add new You can apply it to multiple blocks. In this case we are adding it to Hedings and Post Title Once saved it will be available under styles in blocks settings Ai Integration […]