Optimized for Oxygen 3.9 >
[yt id=w3NBBLL__Zg]
Performance Update
More features, less code. Swiss knife 2.0 code is refactored, and it is lightweight as it can be.

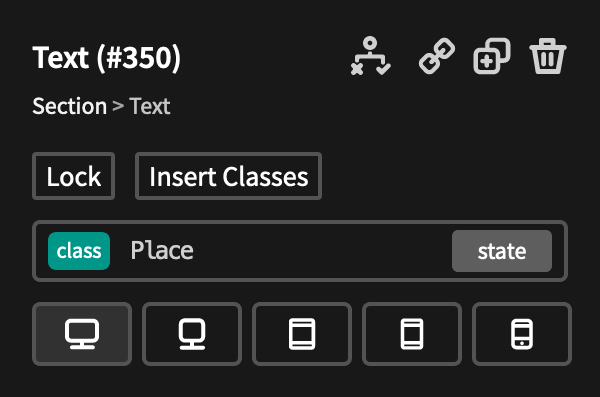
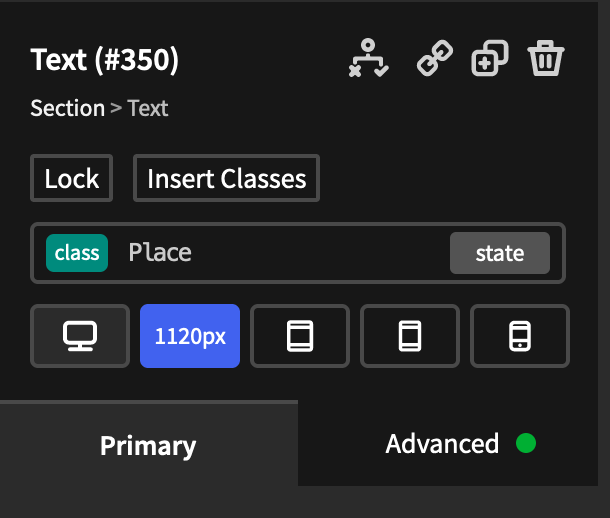
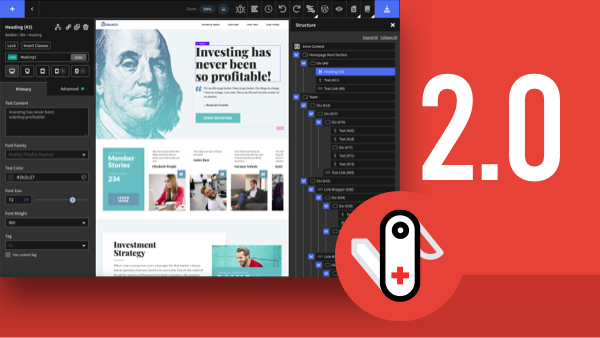
Class Manager
Class Lock and Insert classes are merged into one are located above select classes.

Class lock
is polished in backend and frontend

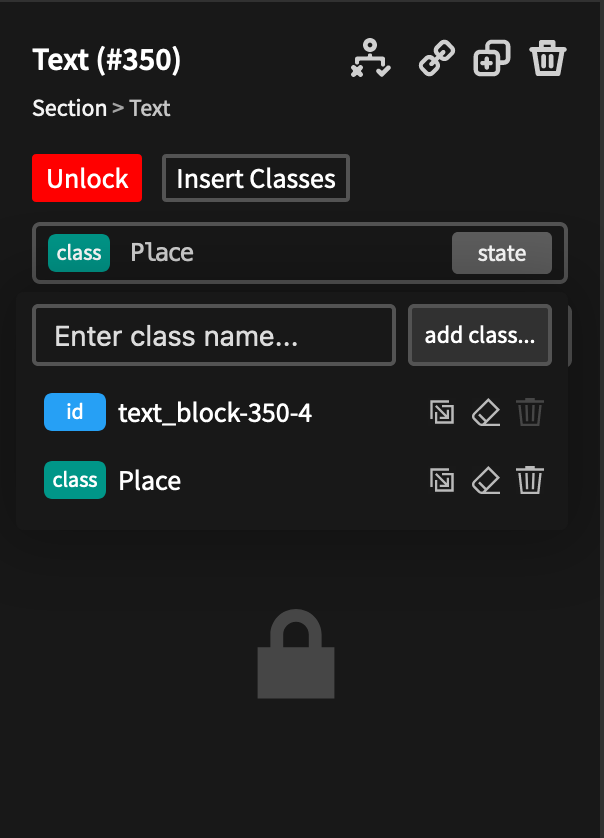
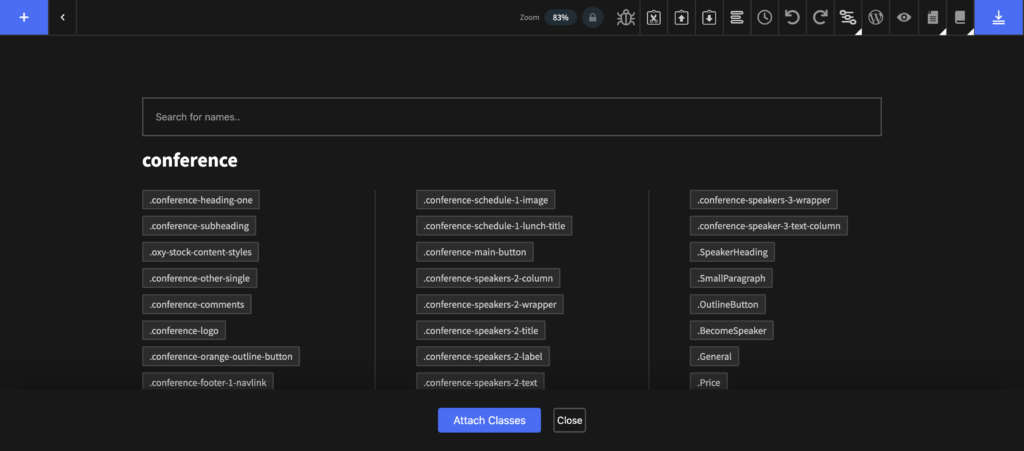
Insert Classes
is updated with the search for names on top and also the added close button in case you don’t want to add any of the classes.
Search is filtering as your type.

Breakpoints size on hover
Is moved to be inside the buttons and not as a tooltip that was taking too much size.

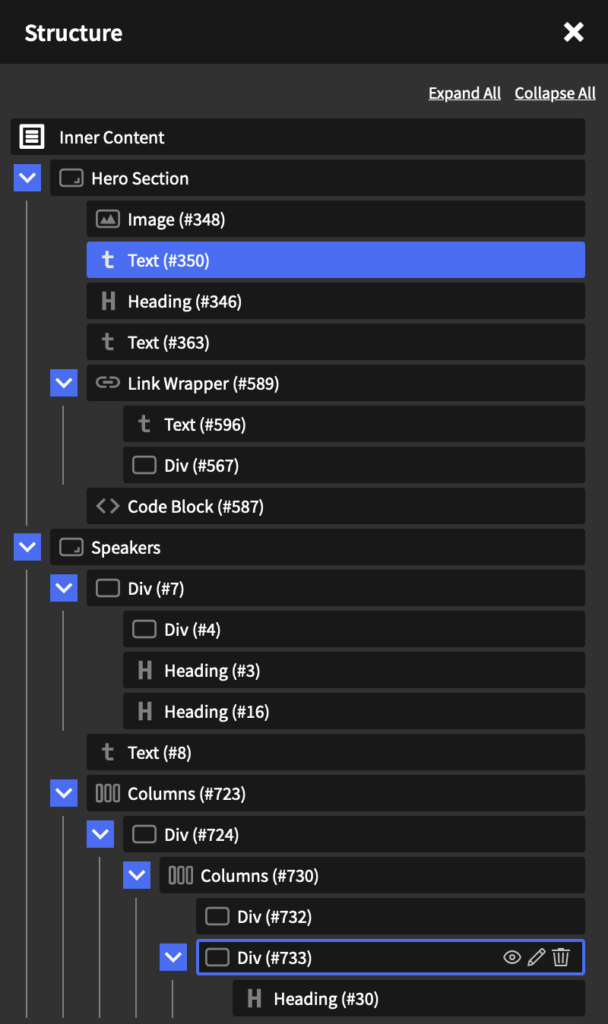
New Structure panel
Since Oxygen changed completely HTML structure in 3.9. Icons are aligned properly. And have little opacity as they should now take distraction from reading the text.

Cut, Copy, Paste AKA Copy to Clipboard
This is still in alpha and we are working to polish it. At the moment it’s going to copy everything that is changed/added to the element. In the future, we will add granular copies like only classes, colors, fonts, etc.
It’s possible to paste on the same page, another page, or another website.
Note: Feature much be enabled if you want to use shortcuts

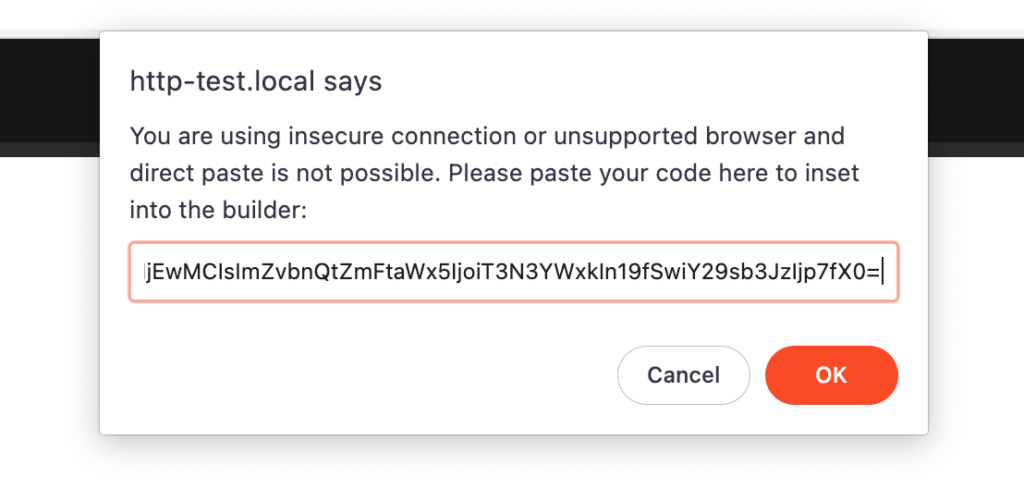
Pasting between HTTPS and HTTP will bring a dialog box where you need to paste code and it will be converted to HTTP.

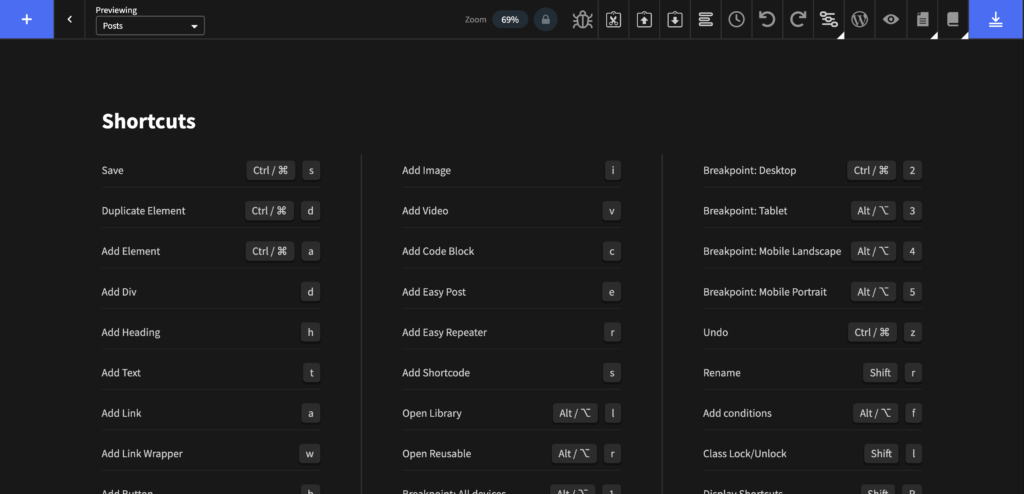
Shortcuts manager

We added an option to display a list of “Assigned” shortcuts inside the Oxygen Builder. We are in the 21st century and we should not print anymore.
By default Display shortcuts feature does not have an assigned shortcut and you need to assign it.

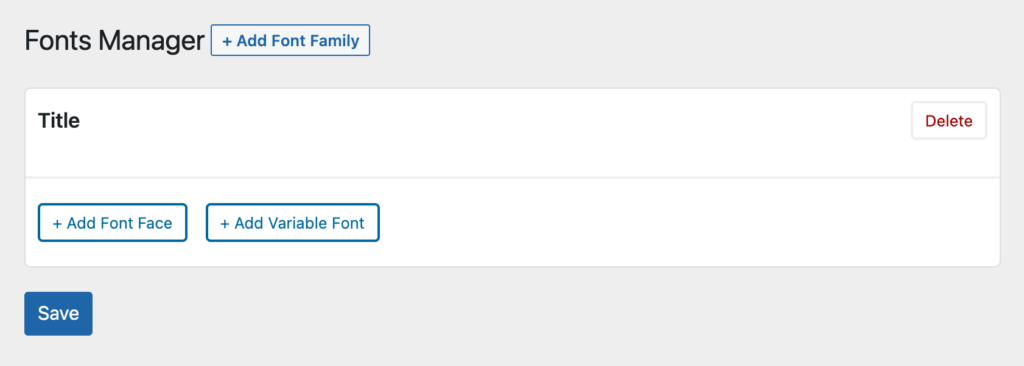
Variable Fonts
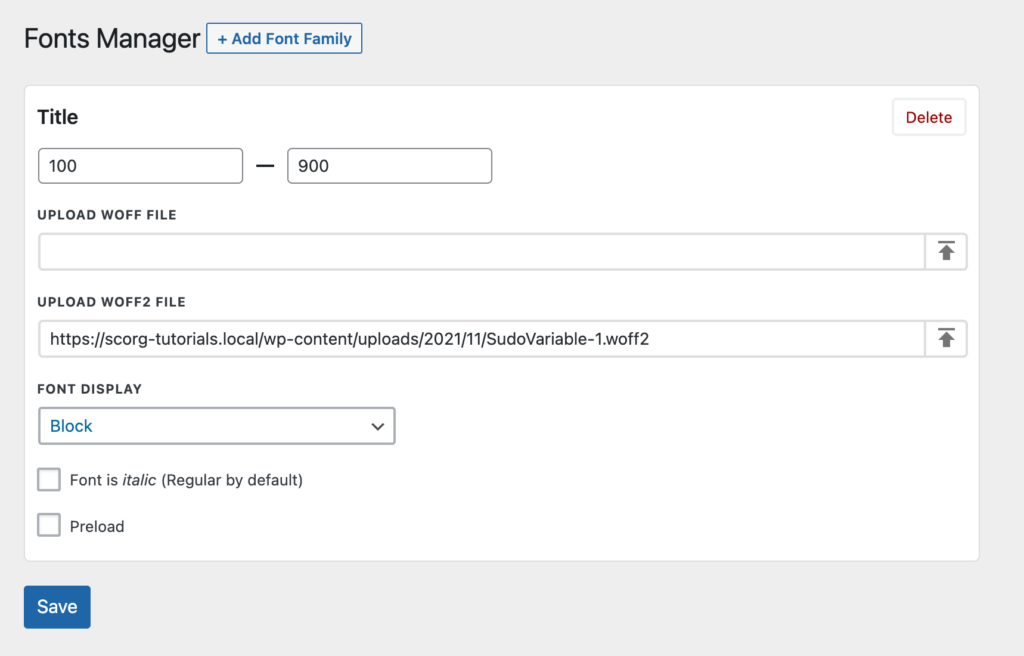
From version 2.0 when you are registering custom fonts you will get the option to choose between Add a Font Faces or Variable font.

If you press Variable Font you will get only 1 box instead of several like with Font Faces.
The only difference is that here you will be able to set supported font weights.

Here is an example of what you can do with variable fonts





Leave a Reply