Conditional Tags
We opened new world with conditions. Now is finally possible to use WP Conditional Tags and target scripts where you need them.
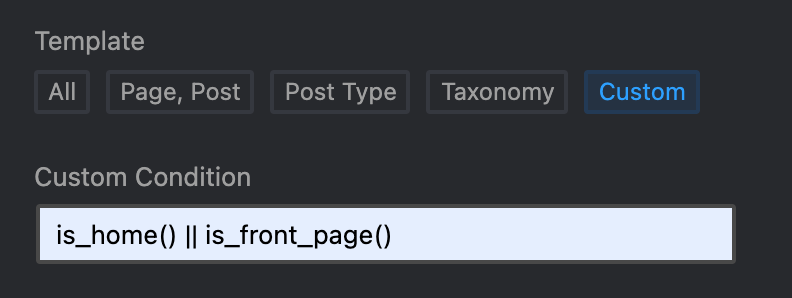
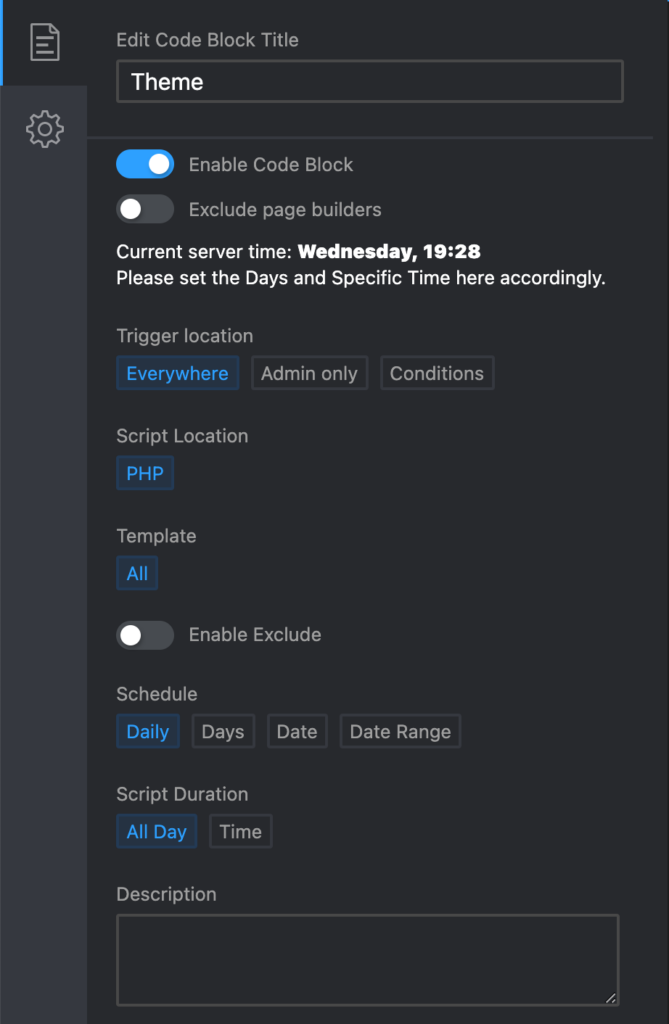
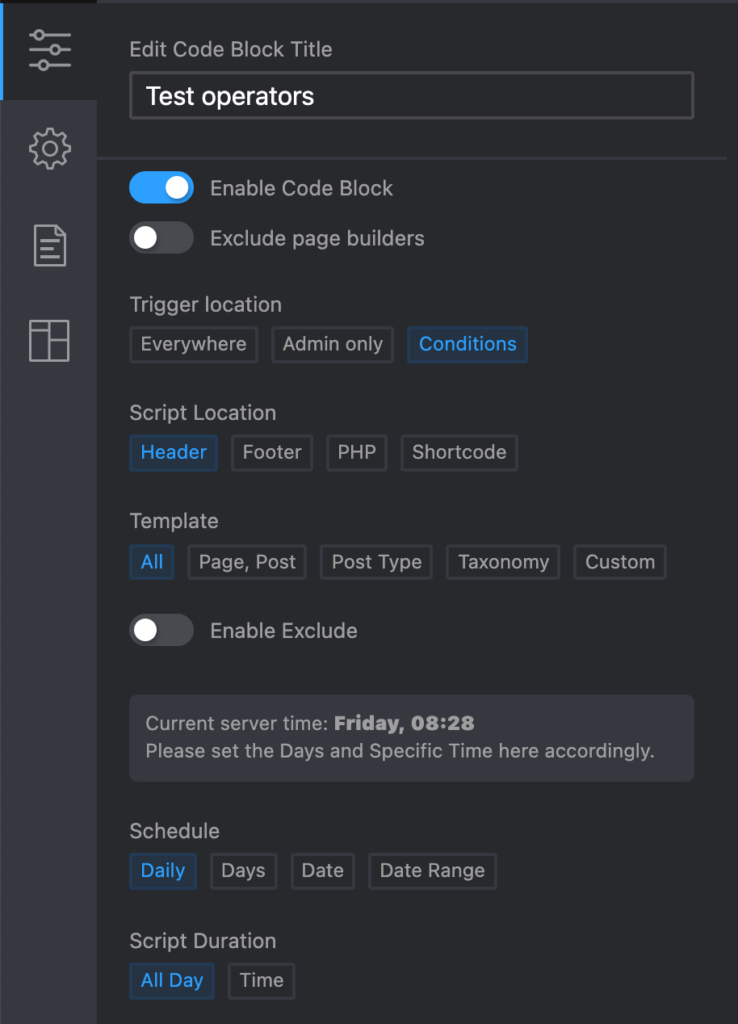
Under Template we added new option “Custom”. That will open input field where you can write conditional tags. For more are about conditional tags use WordPress Developer Handbook.
Examples:
- is_404()
- is_archive(‘term-slug’)
- is_archive()
- is_search()
In case you need specific term archive you can use:
- is_tax(‘cpt_name’, array(‘tax_term’))
Inside Custom conditions you can also use Logical Operators to combine conditional tags:
&& (And), || (Or) and ! (Not) and get something like is_home() || is_front_page()
Note: you don’t need “;” after “()” on the end.

Performance
One of the best features is always speeding up things and save you time. To do that we are now saving things in different way in database.
Important Note:
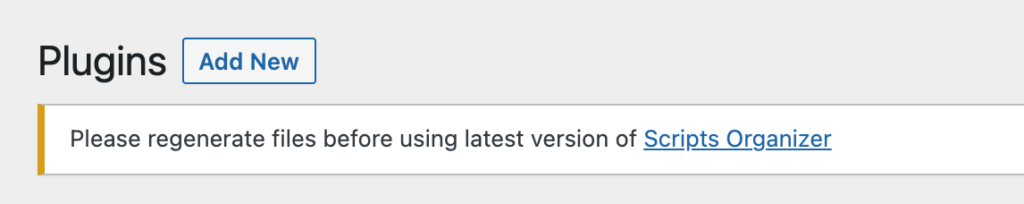
Once new plugins is installed you will see notice that you need to regenerate files.

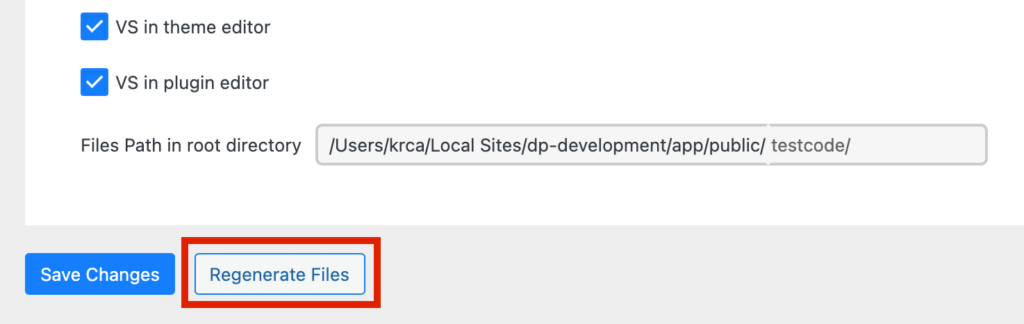
Go to the features and hit regenerate button.

Scripts Order
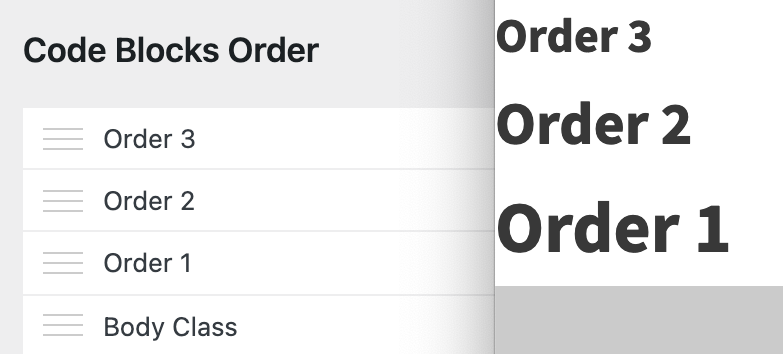
Under Scripts Organizer we have added new Admin Submenu “Code Block Order” There you will see list of all your code blocks.
The reason why we didn’t build drag and drop inside Admin is we would need to put more scripts and that would slow down Admin. And not all users need to change the order of scripts. Another reason is on new page we made it lightweight and compact.
In example bellow you can see tree html injection of 3 code blocks Oder 1 (h1), Order 2 (h2) and Order 3 (h3). I have used HTML inject instead of CSS just to showcase preview without opening Inspect.

Quick Access to Code Blocks and SCSS Partials
Sidebar Tabs
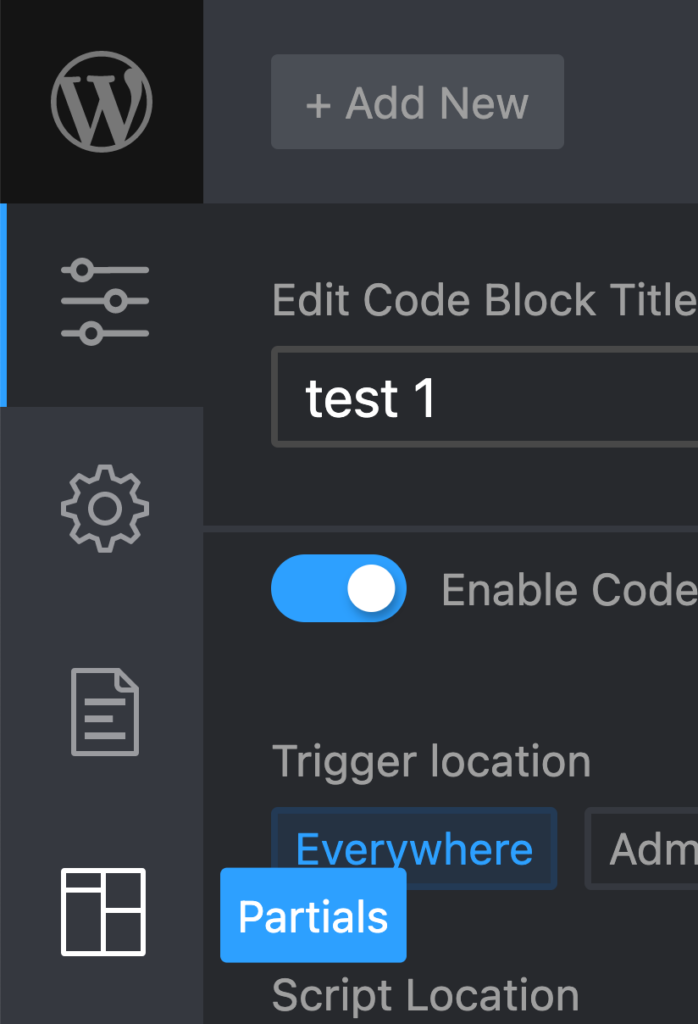
Biggest pain point once you are in Single Post or Editor (Code Block and SCSS Partial) was navigating to new single post. You needed to switch from Code Settings to Page settings and find it under one of the lists.
Thats why after UX research we decided to give it separate place and new tabs. Code Blocks and SCSS Partials are separate tabs.

Shortcuts
Since your hands are already on the keyboard user new shortcuts to navigate even faster.
| Key Combination | Action | |
| CTRL (⌘) + S | Save | |
| CTRL (⌘) + 1 | Script Settings (Tab 1) | New |
| CTRL (⌘) + 2 | Page Settings (Tab 2) | New |
| CTRL (⌘) + 3 | Code Blocks List (Tab 3) | New |
| CTRL (⌘) + 4 | SCSS Partials List (Tab 4) | New |
| CTRL (⌘) + 5 | Toggle Focus Mode | New |
| CTRL (⌘) + 6 | Toggle Preview | New |
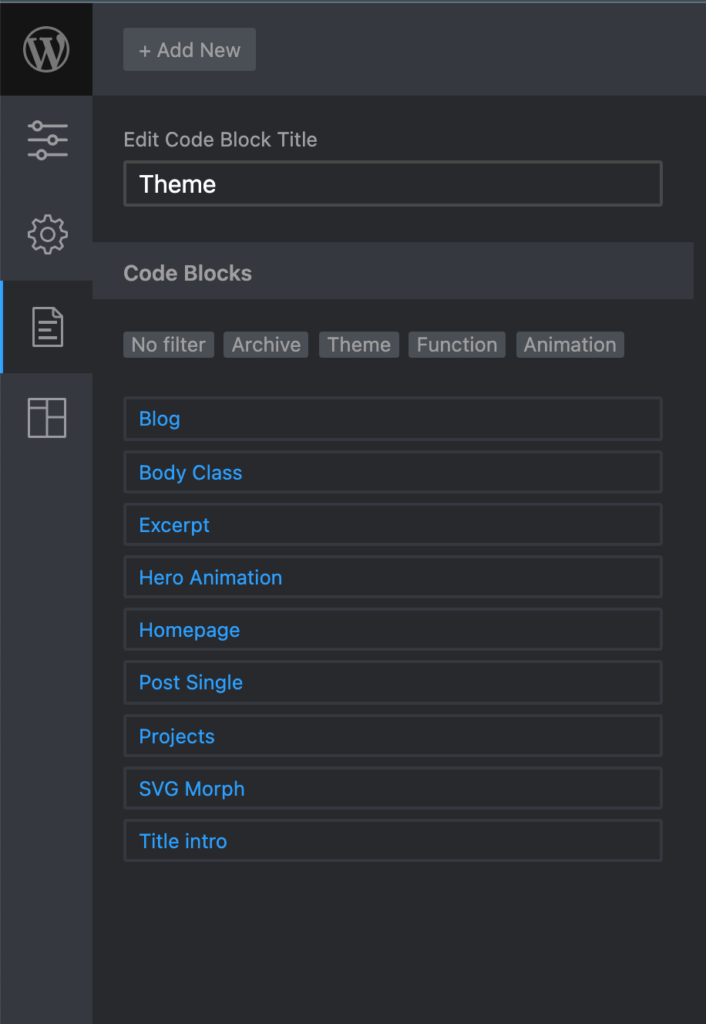
Filter Code Blocks and SCSS Partials
Since many users have a lot of code blocks one of the most requested feature was to sort them with folders.
Folders are bad UX practice with several reasons:
- They are not WP native
- You need extra resources to load
- Most of all they are not flexible as you can not place code block in 2 folders. You need do stick to only one
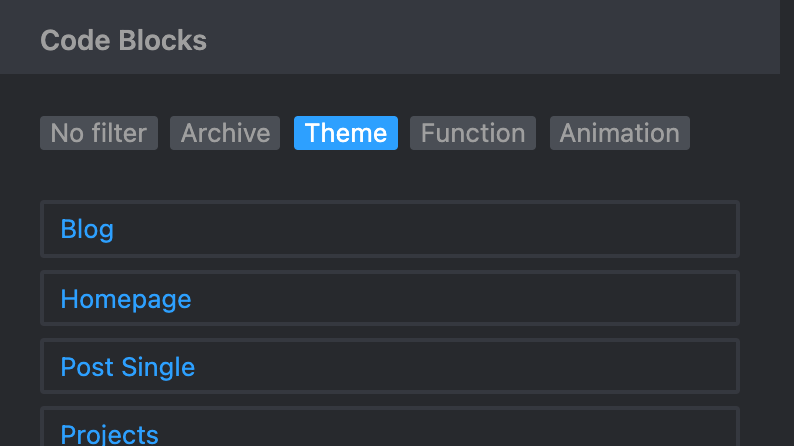
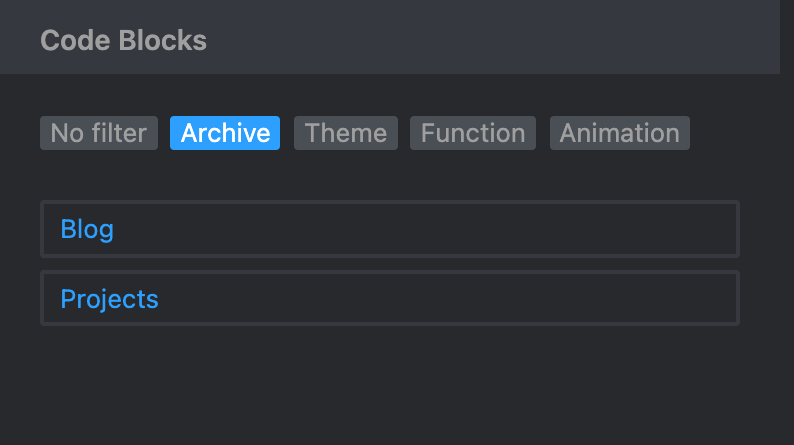
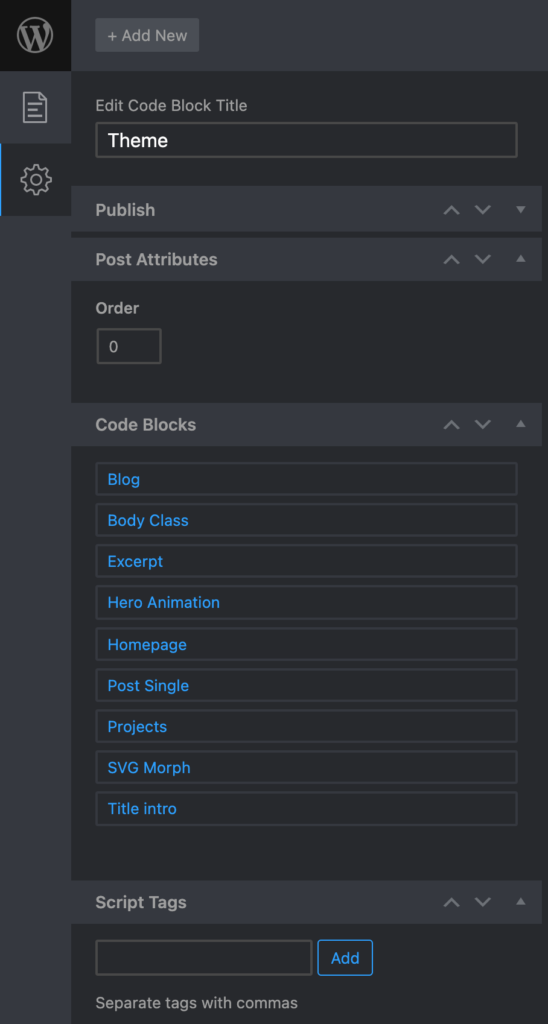
Here is the best example of it.
Blog Archive can be part of theming and can be Archive tag as well.


Before

With Filter in new tab

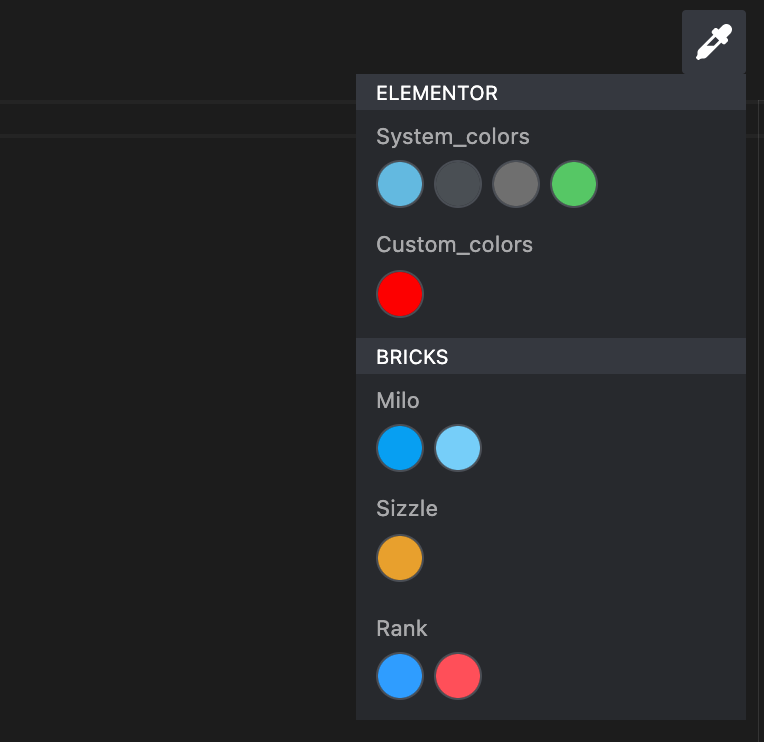
Updated Color picker UI and added integration for Elementor and Bricks Colors

Fonts are smaller, dimmed and more contrast on section hover.
Since we are now supporting Bricks and Elementor besides Oxygen we have introduced Plugin Name as well.
Plugin palette is available only if plugin is activated.
Sync Files
Edit files on server with FTP and sync back to database.
In case you asking why would you need this:
- Edge case where safe mode failed
- You edited several files in local host and you just transfer files and sync
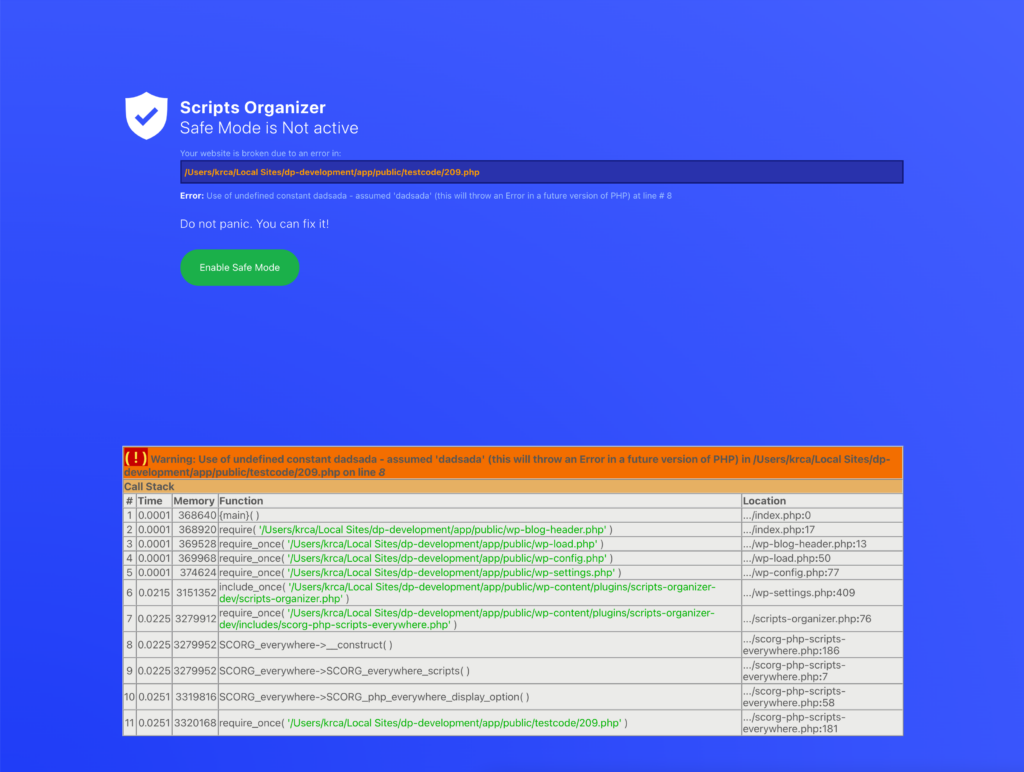
Safe Mode New Look
Beside obvious UI lift, we have changed order of elements:
- At the top is Scripts Organizer box message box
- WordPress error log
- Website content.
Title is updated to clearly state that at moment Safe mode is “Not Active” and button is changed from “Go to Safe Mode” to “Enable Safe Mode”, as when you click on it, it will enable Safe Mode.

Relocate Code Files
In case you need to move code files away from uploads folder. After you changed path hit Save Changes and then Regenerate Files.
If you want to place code outside of the WordPress root you can use "../"
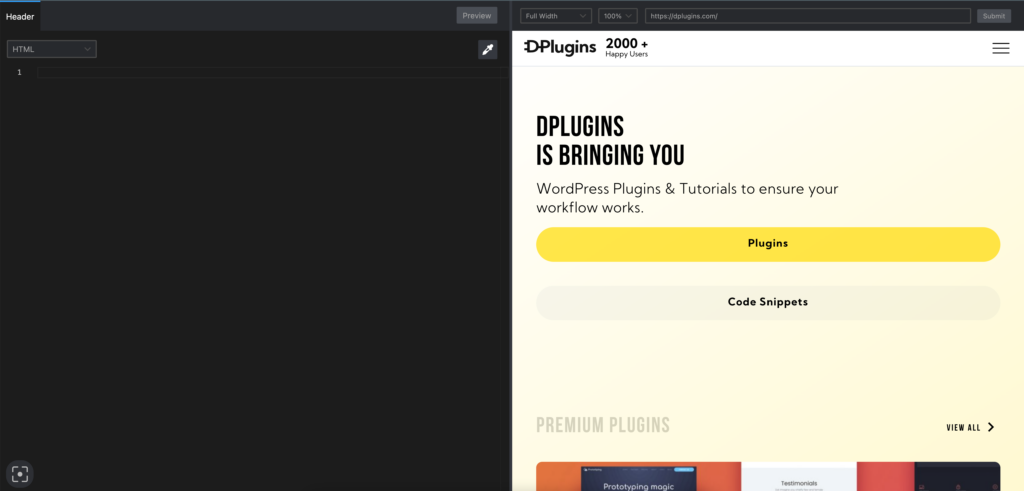
Preview feature
Added button in Focus mode
Once you are in focus mode and only code editor is visible you should have all that you need so you don’t switch back and forth. In previous version we introduced CTRL + S to save and now we introduced Preview button to toggle preview iframe.

Updated Resize Library
Till now we have used jQuery UI Resize, but that library have problem is inside element is iFrame. We moved to Split.js that works much smoother.
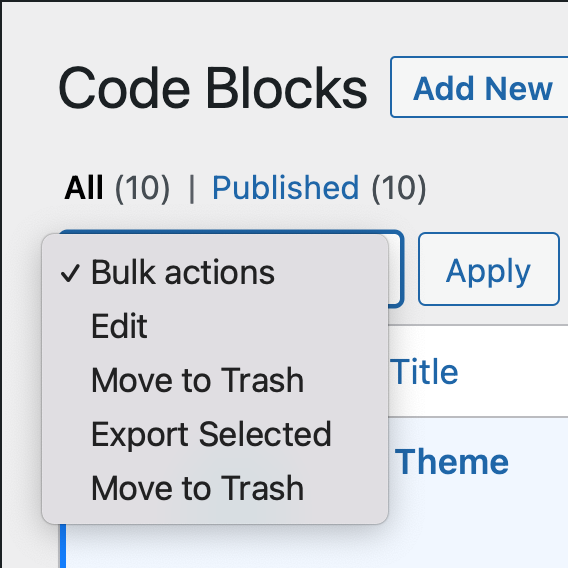
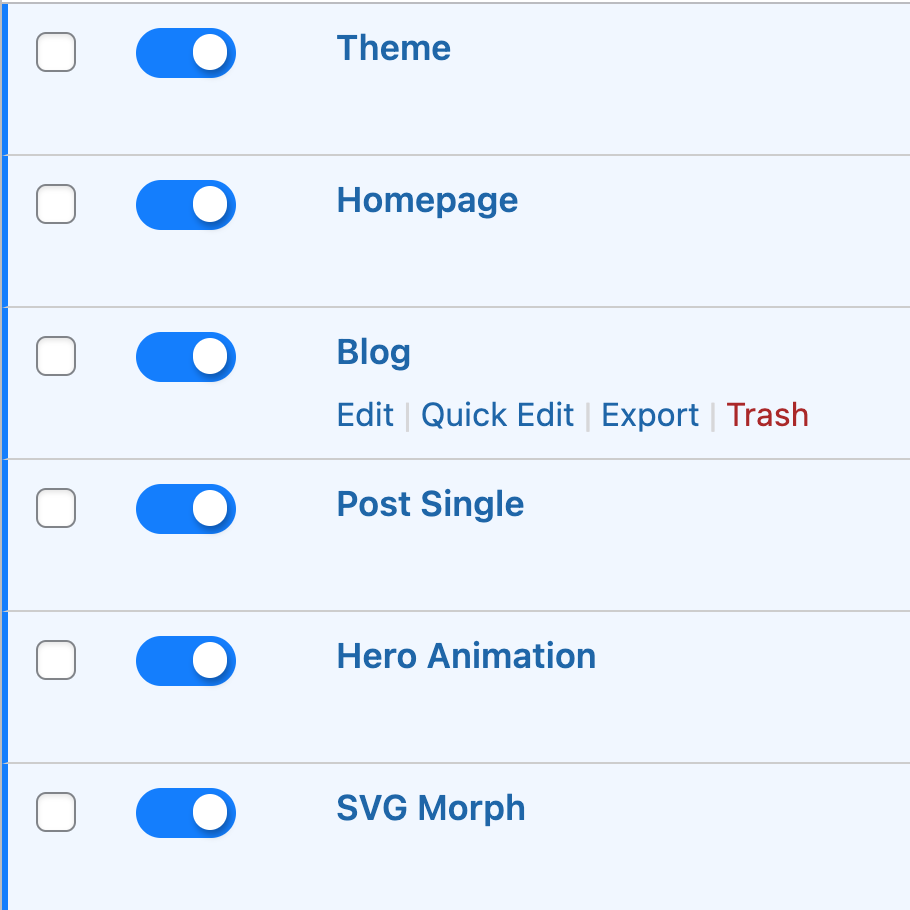
Added Trash option in Admin Bar

You can select multiple code blocks and then delete all at once

Or you can delete them one by one by hovering same as any other post or page
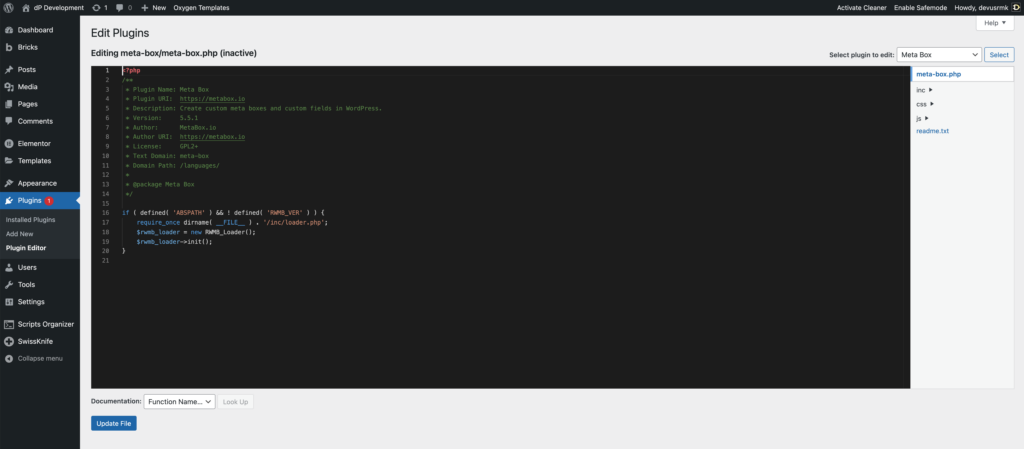
Monaco Editor for Theme and Plugin Editor
Since we are storing Monaco Editor Code in our plugin it was silly not to have Monaco experience if you want to edit Plugin or Theme on the fly.
You need to go to the features and enable it as it is disabled by default.
- VS in theme editor
- VS in plugin editor

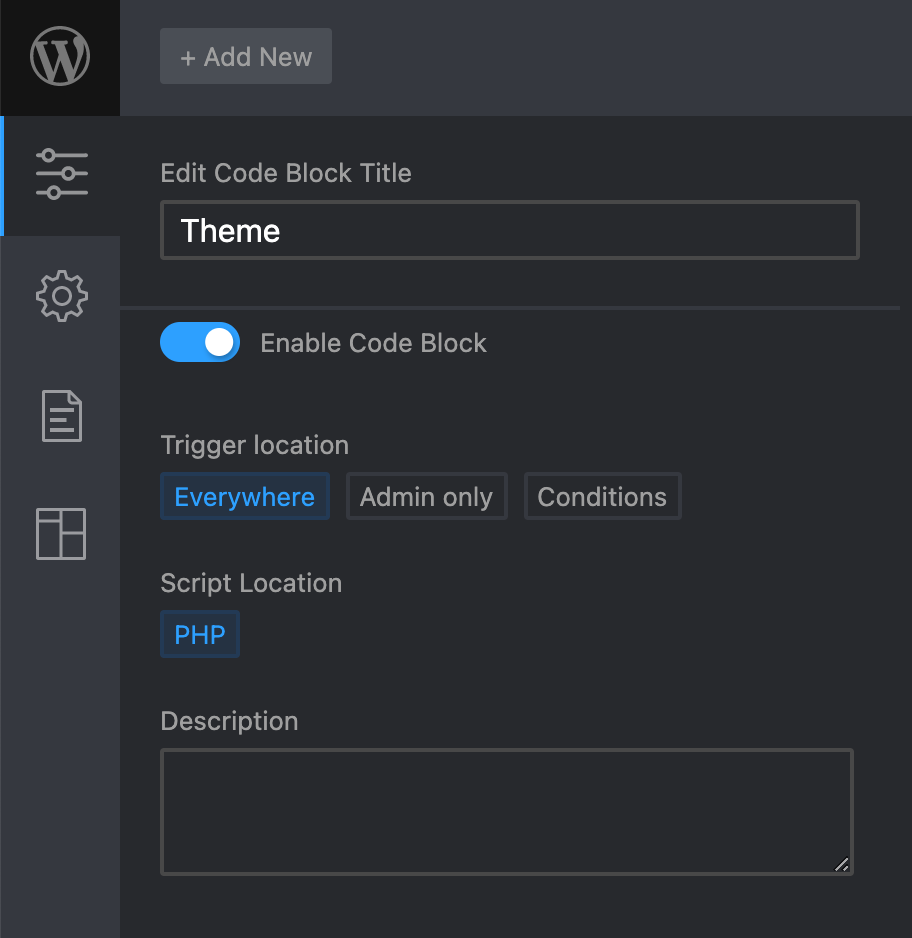
Code Settings section cleaned
Everywhere and Admin only now show only PHP button and comment as rest is not working anyway
Before

After

Server time is moved down to be above time conditions

PHP 8 Compatible
All conflicts with PHP8 are fixed now.
Compile SCSS Library update
We are using now latest version of SCSSPHP Library