Paste with Code Editor

The Swiss Knife Pro feature allows you to write simple HTML code and convert it to Oxygen Elements during import.
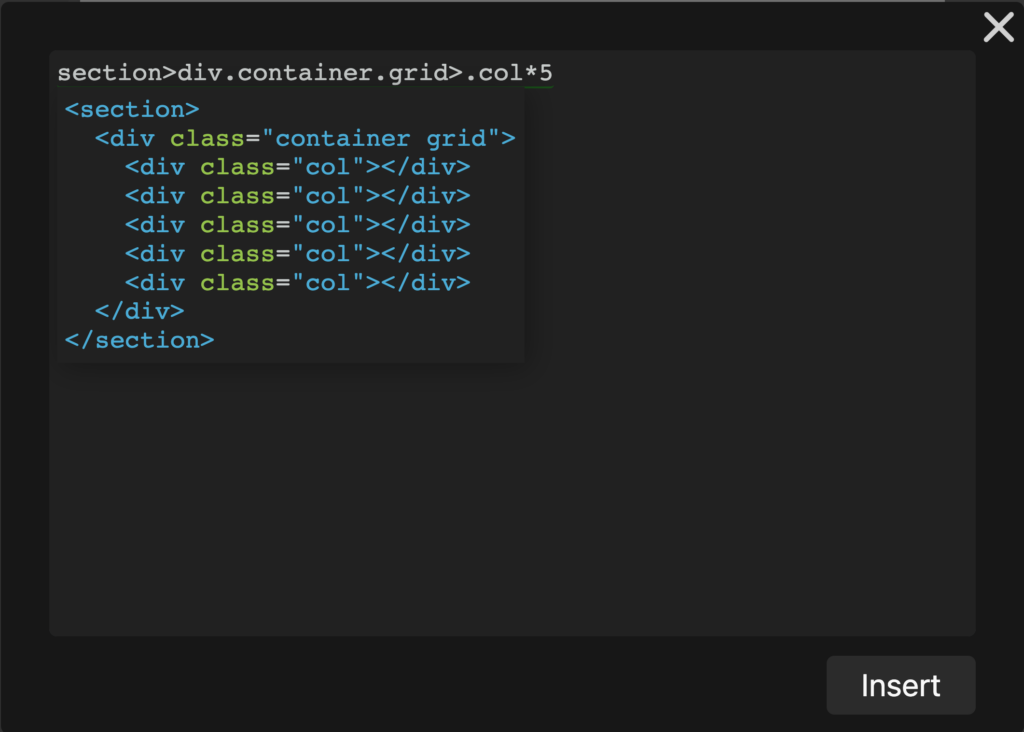
The entire code editor is powered with Code Mirror autocomplete and Emmet.io. Emmet will be a huge time saver in repetitive tasks since it supports Multiplications.
section>div.container.grid>.col*5<section>
<div class="container grid">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
</section>- Tip: To nest elements one inside another, use “>” div>div>div
- Tip: To multiply elements, use “*number” div*5
- Tip: If you use HTML Tag elements, it will be converted in Oxygen as well “header, footer, section, main…” will be div with applied HTM tag
- Tip: If you want multiple classes applied simultaneously, add “.” between class names. container.grid will be <div class=”container grid”>
Learn more about emmet.io in their official documentation.
To work even faster, we provided a Shortcut option that you can set up under Shortcuts manager > Paste with Editor and assign a preferred shortcut.
Paste with Firefox Dev edition.
Paste for Firefox Dev is fixed. Only Chrome has a clipboard function, so we needed to build one from scratch. When you try to paste with Firefox, you will get a notification that the clipboard does not exist, and you should paste it into a custom textarea so we can capture it. After you press CTRL + V and paste it, the text area will be closed automatically, and Oxygen Elements will be pasted. Remember that the clipboard to work website needs to be on HTTPS protocol. HTTP will not work.
Watch video presentation
