You can now create new custom menu links inside the dashboard and optimise experience for you or your users.
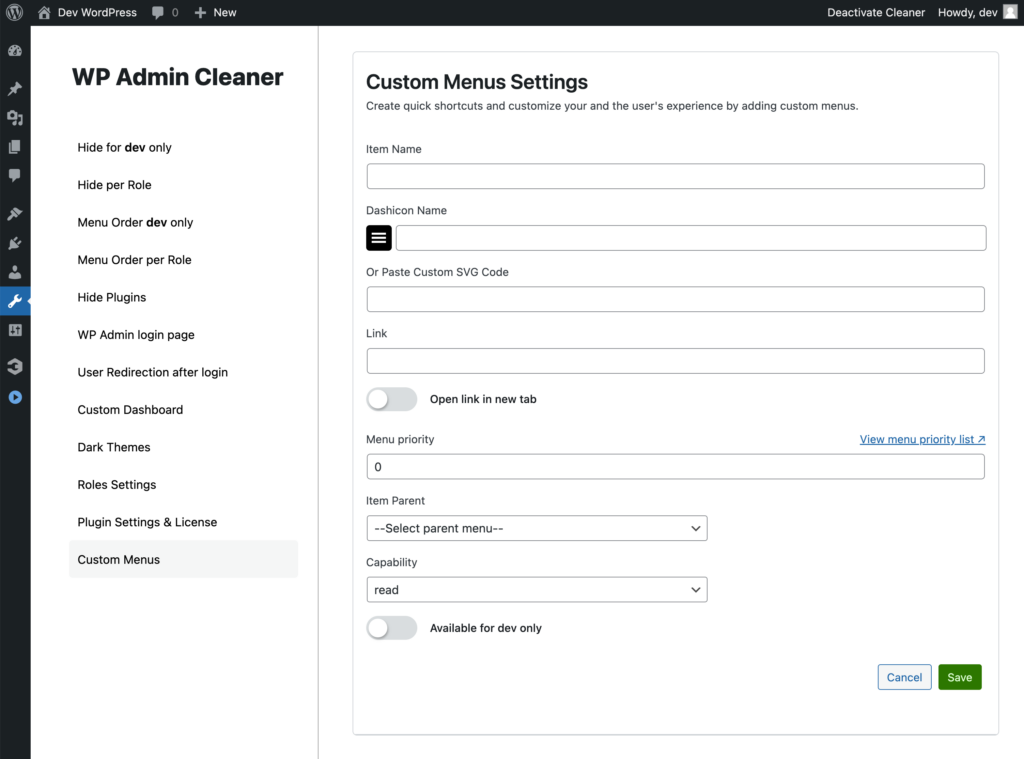
Menu item option
- Item Name
- Item Icons
- You can use Dashicon by clicking on the icons picker or typing the Dashicon name.
- Or you can paste SVG code. Remember to replace the fill color with the current color.
- Add Link. The link can also have the option to be opened in a new tab.
- Menu priority. Read more about it on the WordPress docs →.
- If you have multiple custom items, you can choose a parent.
Only custom items can be parents, as we do not want to include them under other plugins. - Capability. We are using WordPress defaults capability options →. This option is not mandatory, and you can leave it as it is.
- To not disturb others, you can create links only for yourself. By default, it’s for everyone.

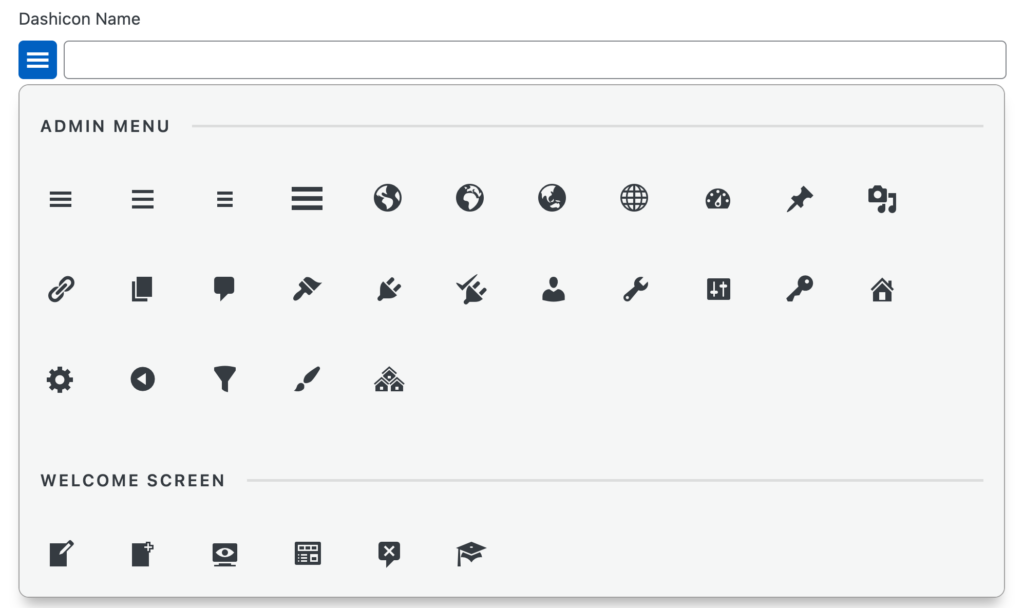
Icon Picker
Instead of searching correct dashicon names you can do it with icons picker. or you can paste your own SVG Code

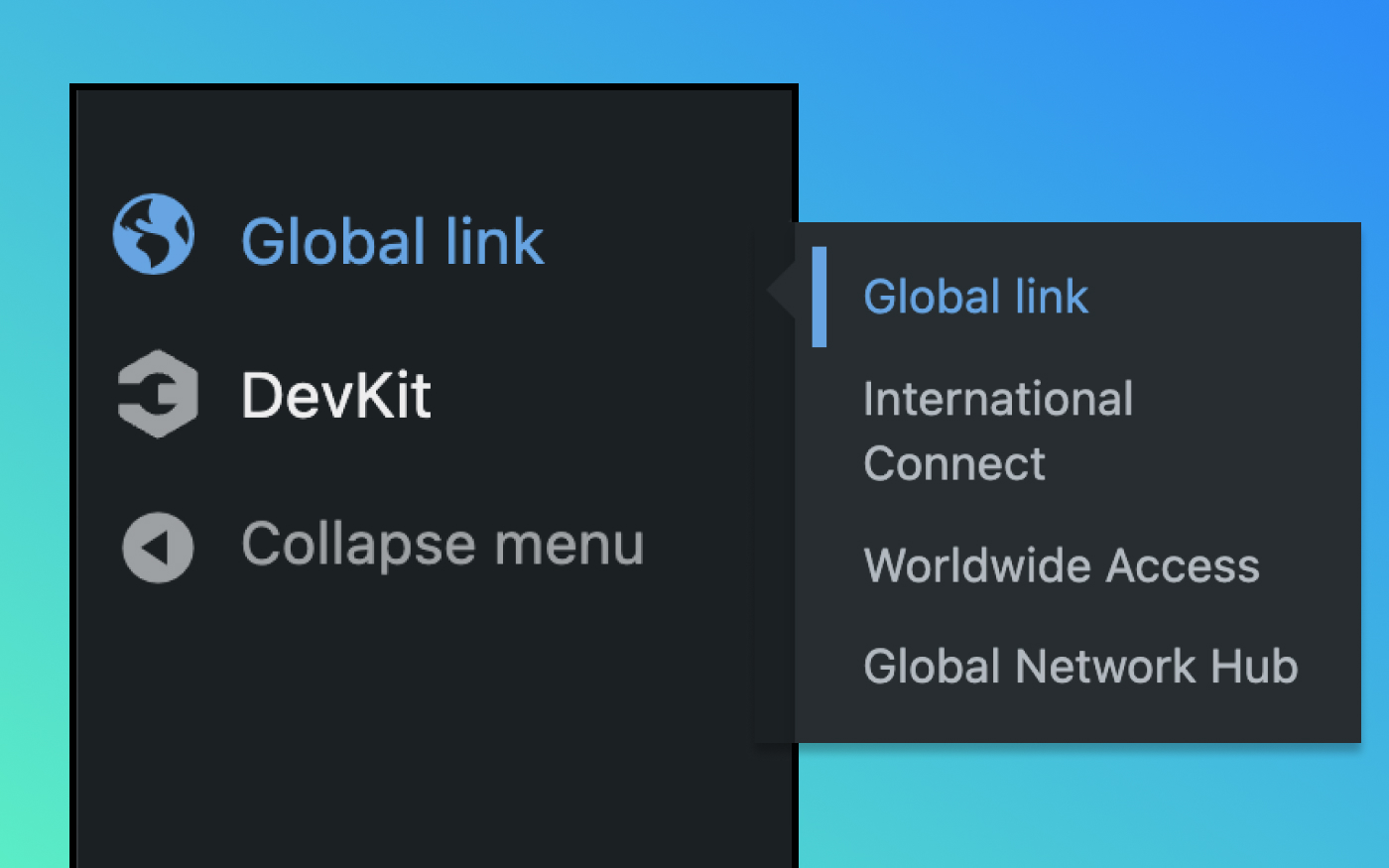
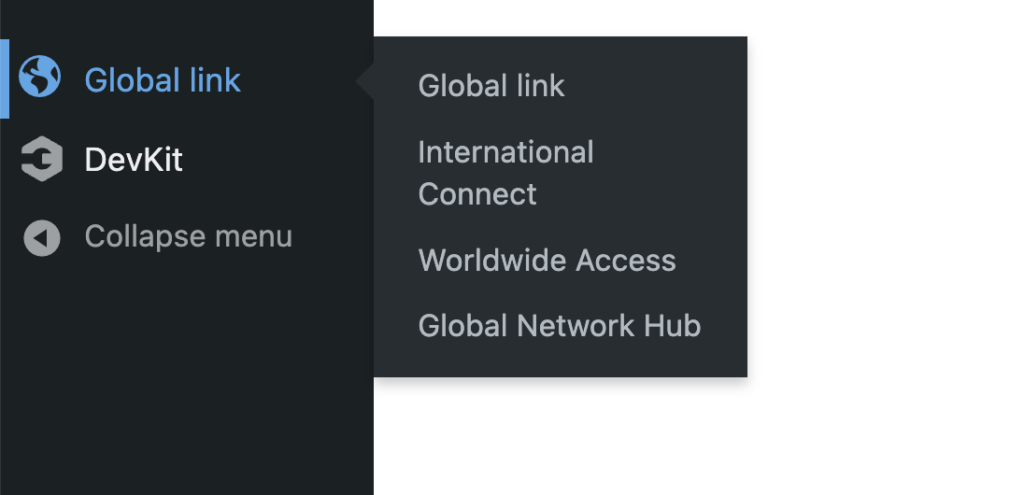
Sub Items
Custom menu icons can also include sub-icons to improve grouping and maintain focus for you or your users.

Hide from other
You can also decide if you want to display custom menu item for you or for others as well. By the default it’s for everyone.