Variable fonts are a new kind of font technology that allows for a single font file to contain multiple variations of a typeface, such as weight, width, and slant. This makes it possible to adjust the appearance of the font in real-time, based on the specific design needs of a project.
A “normal” variable font would refer to the default style of the font, which is typically the upright and regular weight version. The “italic” version of a variable font, on the other hand, would refer to the slanted version of the font that is typically used for emphasis or for emphasis in titles, subheadings, etc.
By using variable fonts, designers and developers can have more control over the typography of their designs, and users can enjoy a more optimized and efficient web-browsing experience. Additionally, variable fonts can also help to reduce the amount of data that needs to be loaded on a page, improving page load times and reducing data usage.
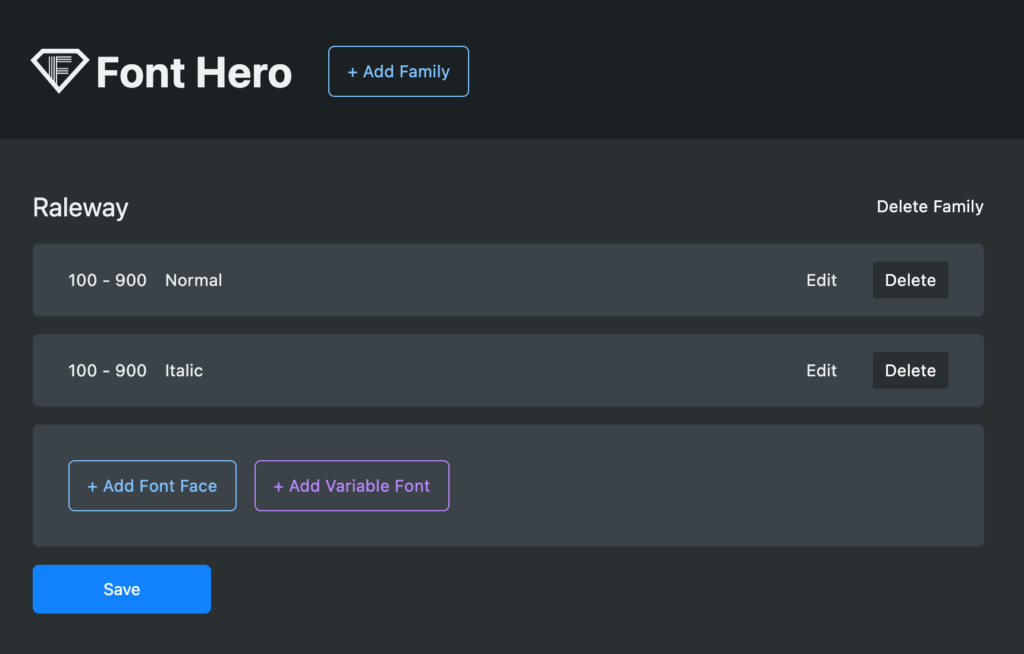
In the first version we had only one file per variable font.
That was a mistake. To have Normal and Italic font styling you will need to upload 2 files.

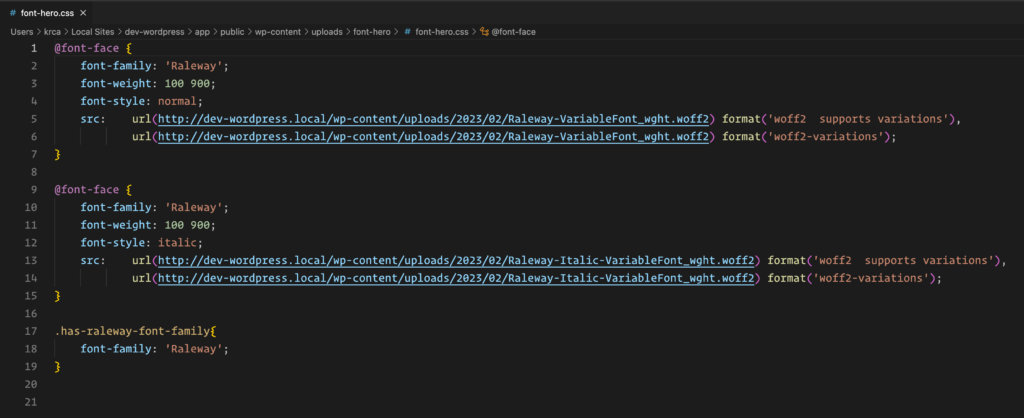
Bellow you can see generated CSS by Font Hero.






Leave a Reply