[yt id=cm7ezKDvo-I]
SCSS Source Maps
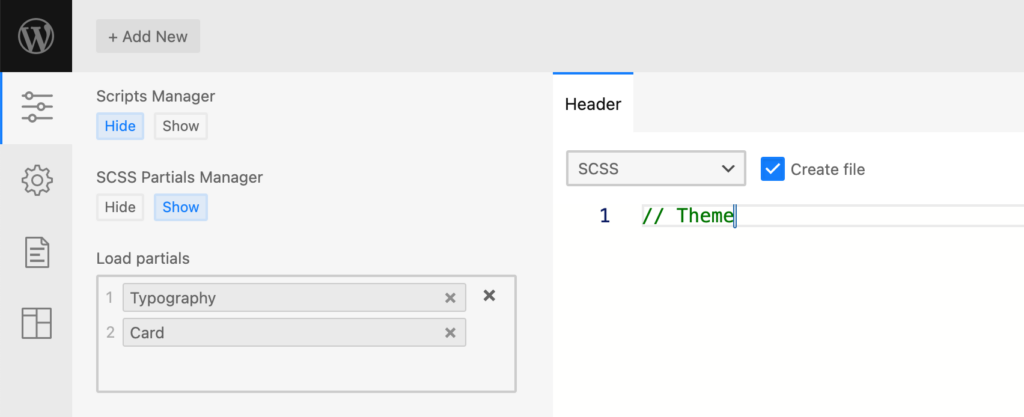
If you are using SCSS Partials this is we important update for you. Go to Scripts Organizer > Features and enable “Create a SCSS Source Map”.
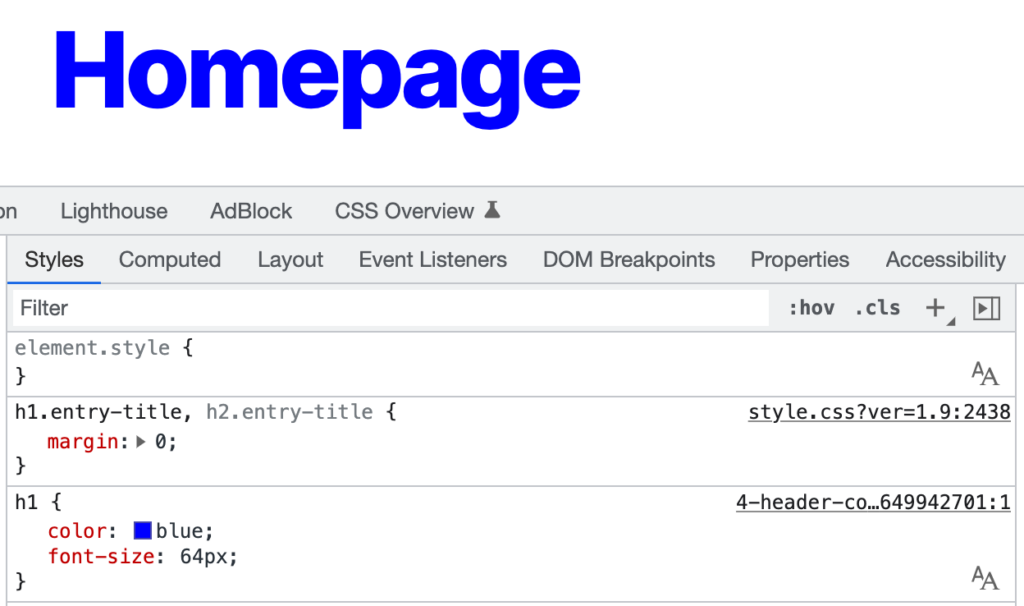
Creating source maps gives you the ability to see where partial code is coming from. Before you got only a link to 4-header.css inside the development tools. However, when you open code block with “ID 4”, you
are unsure of where partial code is coming from.


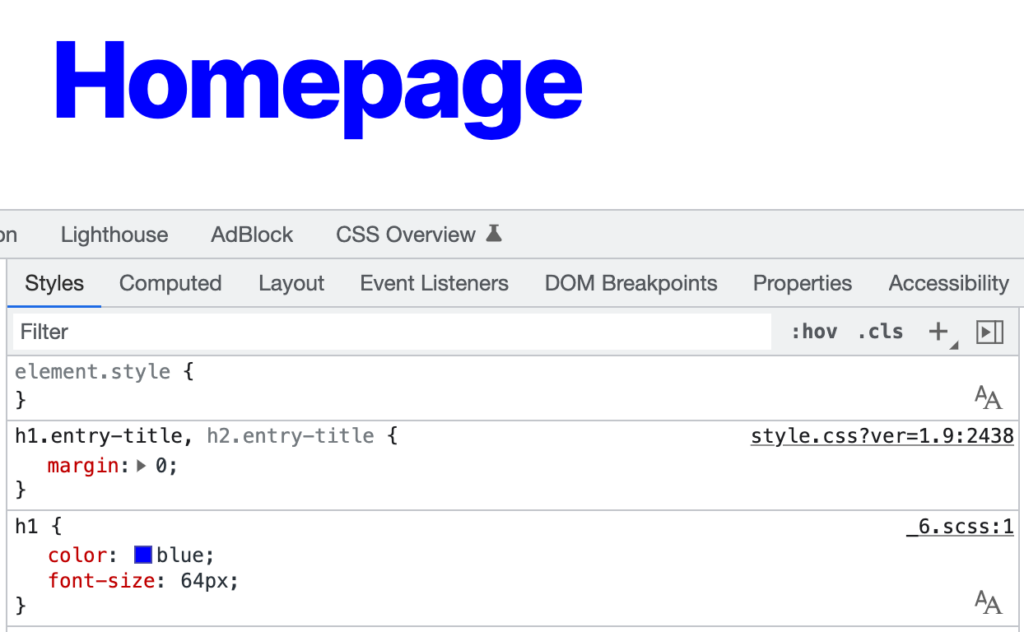
Once feature is enabled, it will display you SCSS Partial name instead of code block name.
You can easily recognise SCSS Partial name as it have prefix “_”.

The code is coming from partial _6 and is actually on the first line. Number after scss: indicates where the code is located within the code editor.
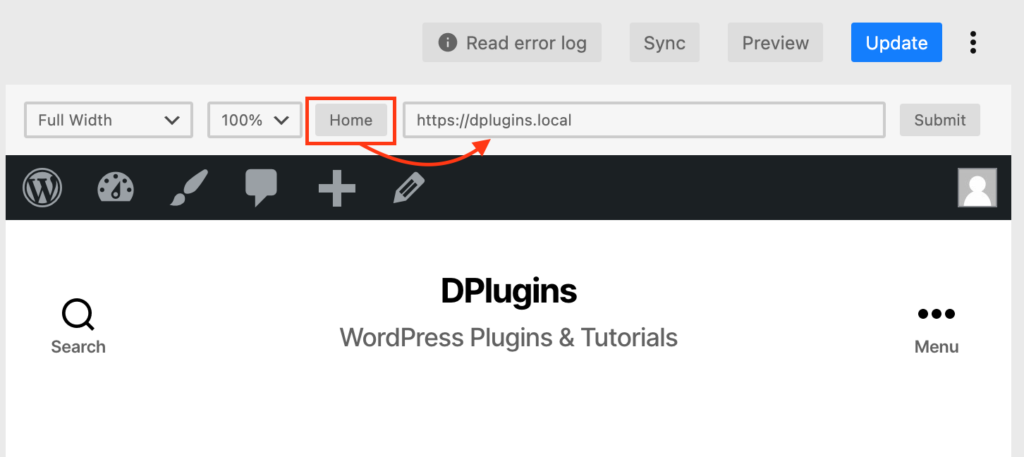
A new feature is added to the preview.
When you hit the home button, the url of the website home page will automatically be added and a request will be submitted. You do not have to copy, paste, and submit anymore.

HTML, CSS, SCSS and JS inside Admin area only
We now have the ability to load HTML, CSS, SCSS and JS inside WP Admin area without making those scripts visible to front end users. Customise them and make them white labeled without having to install any extra plugins.
Before, only PHP was possible and you would have to write inline CSS or JS for it. That wasn’t a good experience since users lacked full autocomplete power.
Below, you can grab the code to start modifying WP Dashboard.
:root{
--admin-bg--1: #2c3338;
--admin-bg--2: #2c3338;
--admin-action: #33a3ff;
--admin-text: whitesmoke;
}
body{
background-color: var(--admin-bg--1);
}
.wrap {
* {
color: var(--admin-text);
}
a{
color: var(--admin-action);
}
}
.postbox{
background-color: var(--admin-bg--2);
input, textarea{
background-color: var(--admin-bg--1);
}
}



Leave a Reply