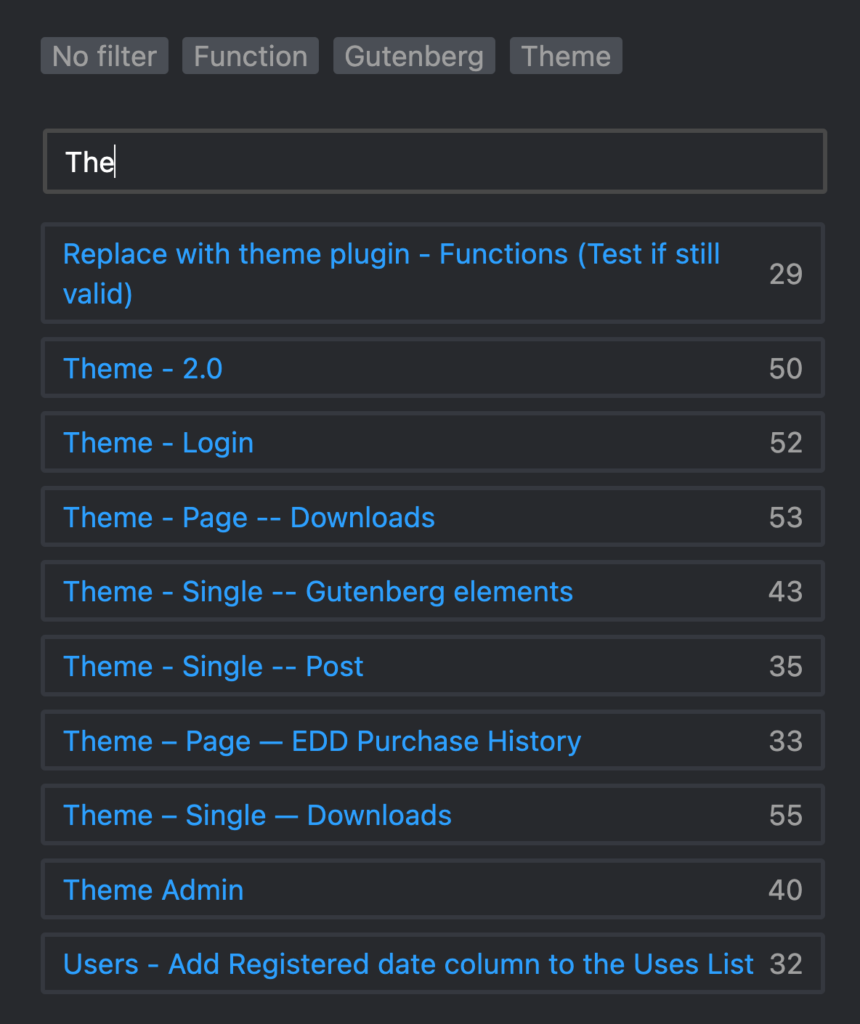
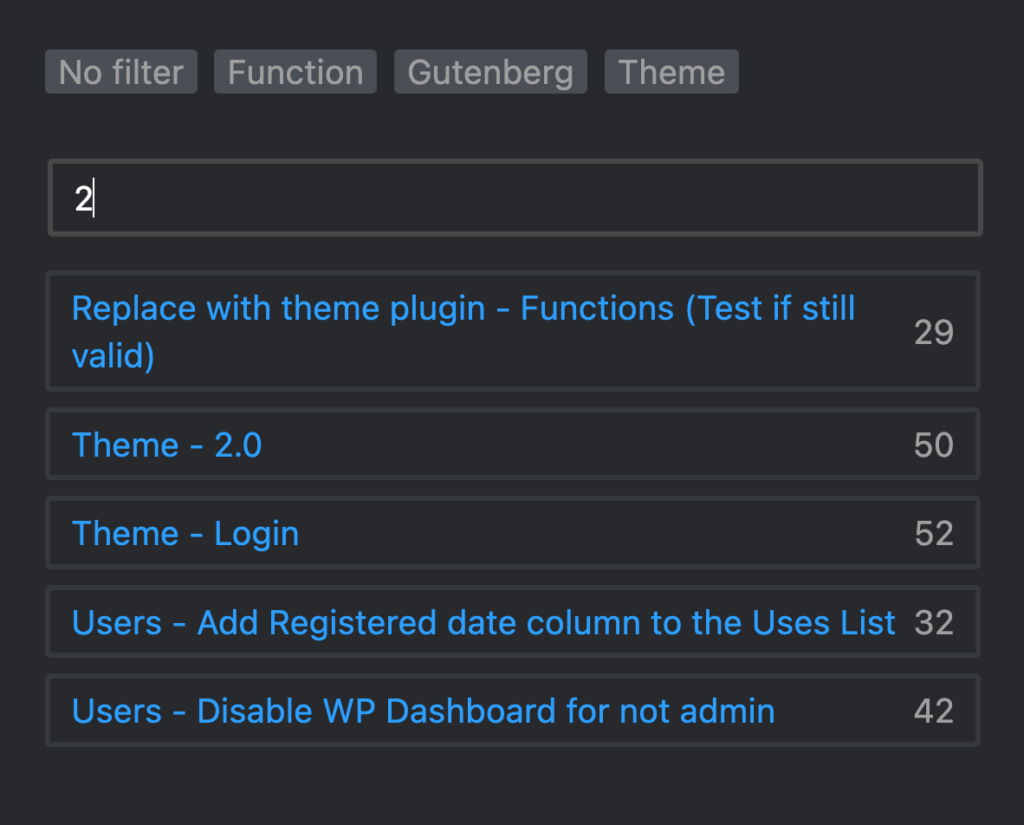
Search inside Code Block, Partials and Gutenberg Elements list


Managing code blocks can be tricky. And quick access to them is even more challenging. That’s why we have introduced several UX improvements. Besides filtering by category, you can search them by Title or ID.
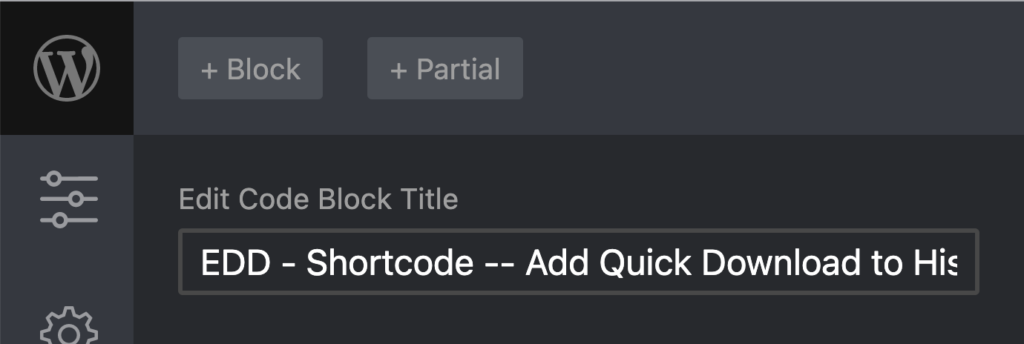
Add Code Block, Partials, and Gutenberg Elements from one location
“+Add New” is expended, and now you will have the option to add Block, Partial, or Gutenberg Element regarding what you are currently editing.

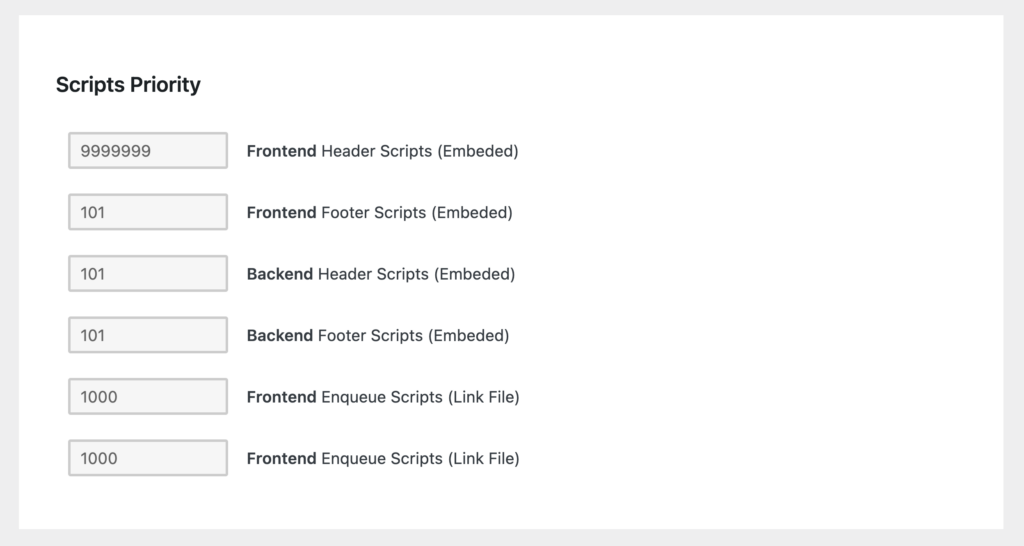
Scripts & Styles Priority
Plugins can have different priorities, and if they have a bigger focus than Scripts Organizer, you will need to write essential, or the script will not be triggered if you run it before.

That’s why we brought you the option to set scripts and styles with the priority you need. Settings are global and will be set for the entire group. Groups are divided by Frontend and Backend and Frontend by option if you checked to create the file.
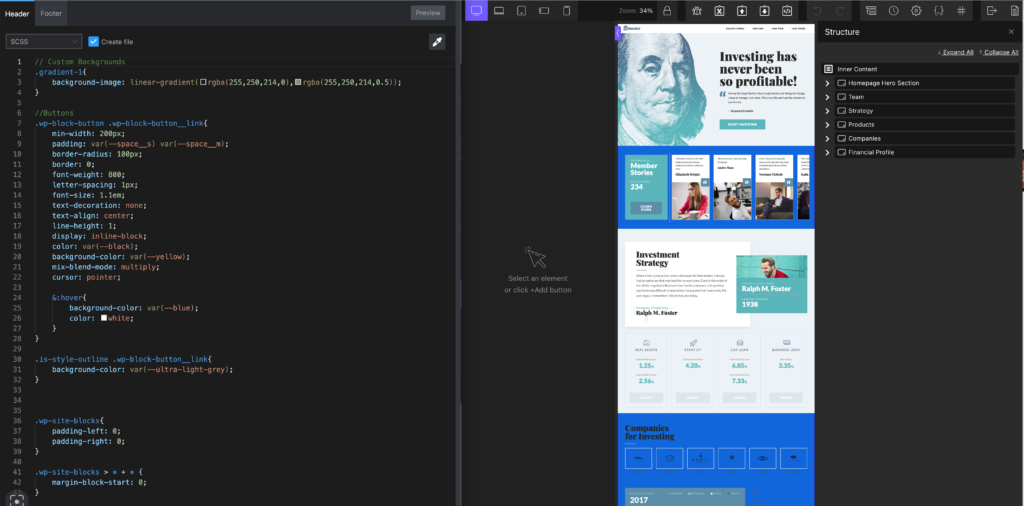
Live Reload (Sync) without page reload

Before, we had the option to reload the page inside iFrame, but if you want more space or if you are working with builders, you want to have a preview inside them. For builders reloading the page is not an option as you will need to wait to load every time after you save or make edits. With page reload (Sync), we will only check if there are some CSS changes, and we will fetch them without reloading the entire page.





Leave a Reply