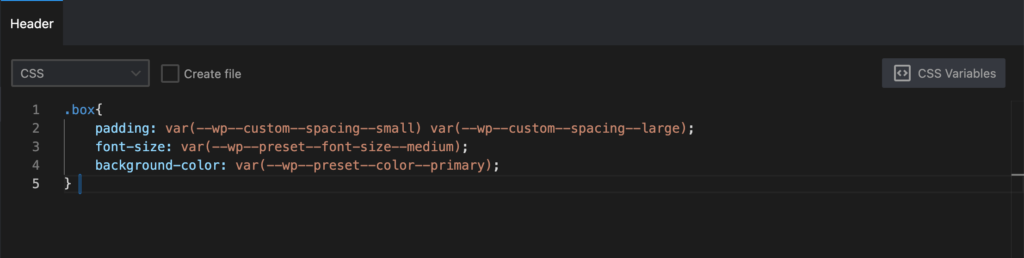
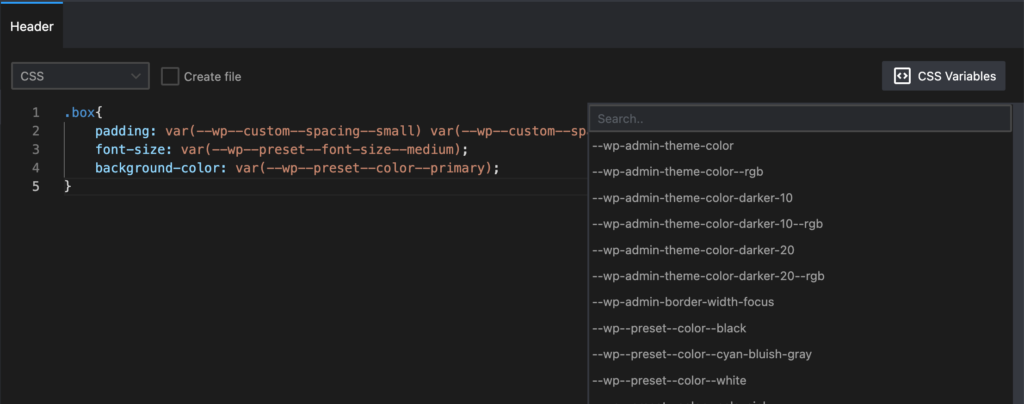
CSS Variable Picker feature will allow you to get a list of entire variables on the page and insert them with just one click. Besides the list, you will get a search field to narrow down your wish list quickly.
CSS Variable picker works with CSS and SCSS files regardless if you enable the option to create a file or not.
Enable CSS Variable picker.
This feature is enabled by default, and you don’t need to do anything under the settings.

Still, to make it work you need to:
- Open the Preview
- Navigate to the page from where you want to pick up variables
- Press “Control + S”
- Reload the page.
After that, you can click in the top right corner and enable the least.

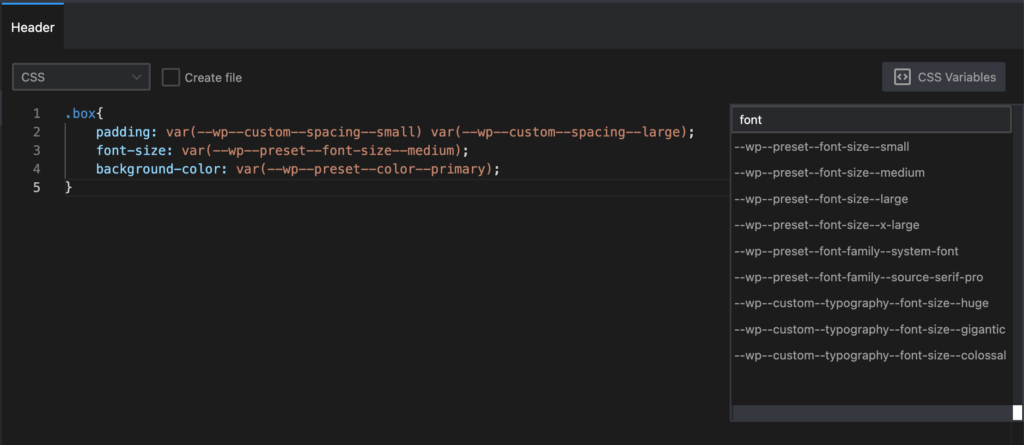
Search field
This will give you the option to easily narrow your wish list. The list will automatically change as you type.






Leave a Reply