
Live Reload for SCSS Partials

Till now, only SAVE from Code Block had live reloaded.
From version 3.4.3, if you include partial and if you CHANGE and SAVE something in SCSS Partial, live-reload (hot reload) will be triggered, and you will see changes in Builders and Frontend of the website.
Gutenberg Add on got better organisation
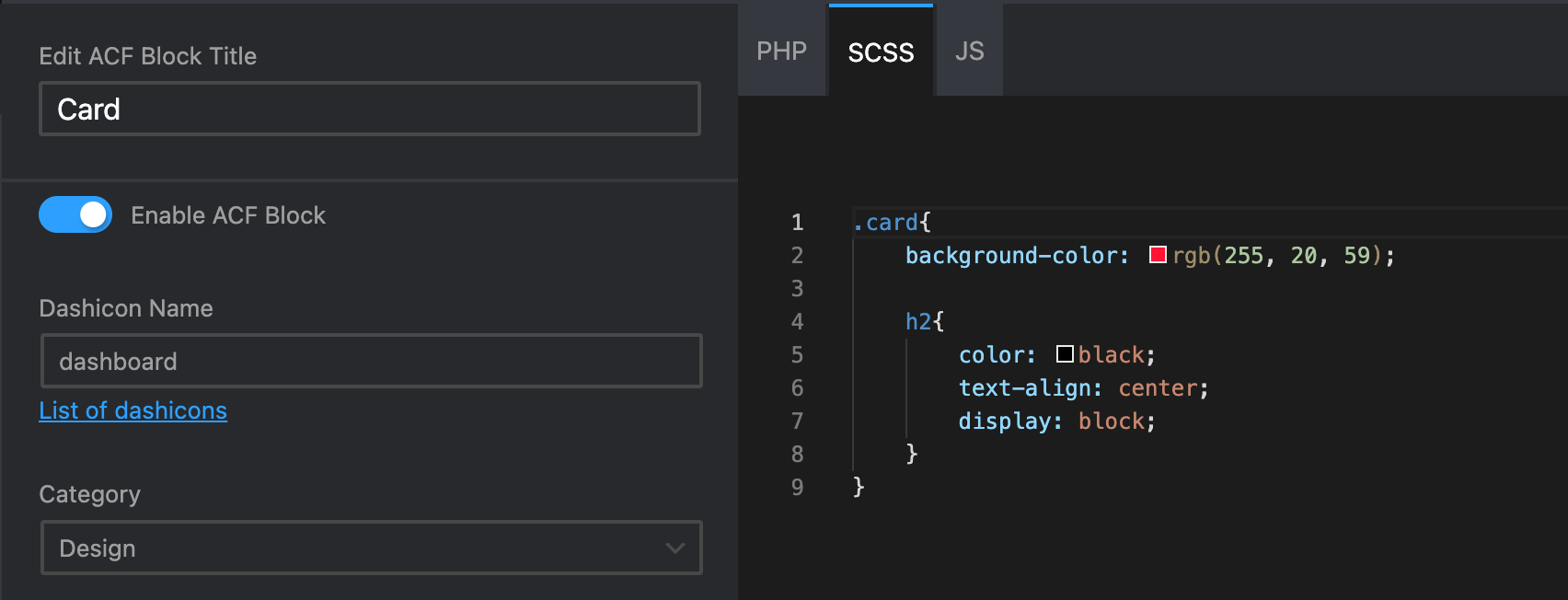
Before this release you needed to write CSS and JS in Code Block and then link it to the Gutenberg Block (Element) to have preview inside Gutenberg Editor.

From now on you will have SCSS and JS tabs as well.
Now you are asking yourself about performance will you get CSS file for every block on the page.
NO. We will combine all SCSS’s and compress into one CSS file.
Turned off regenerate files notice
This was a legacy from version 2.0
If you are switching from version 2.x to 3.x you need to regenerate files to continue to work. Since everyone has already updated after almost a year in between, we removed that to have from the start.
Leave a Reply